Camelo
Dec 15, 2023

Camelo is a bootstrap startup with main product is an application that offers a more effective way to schedule, connect, and manage teams for small businesses.
I've enjoyed working with one of the most talented individuals I've ever met, @Tien Le, the founder of Camelo. I joined Camelo as a design intern in its early stages, 2021. My role at Camelo underwent a significant change when I discussed my potential workability with the founder. We decided that I would assist him in all aspects of design as a advisor, including discussing strategies for the business goals.
Tien wanted to focus on the product experience, and since we already had a fully developed design system, my role as a design advisor involves checking all the design, providing feedback, and offering advice on overall user experience. Research and designing the branding aspects around the company's product are also part of my responsibilities.
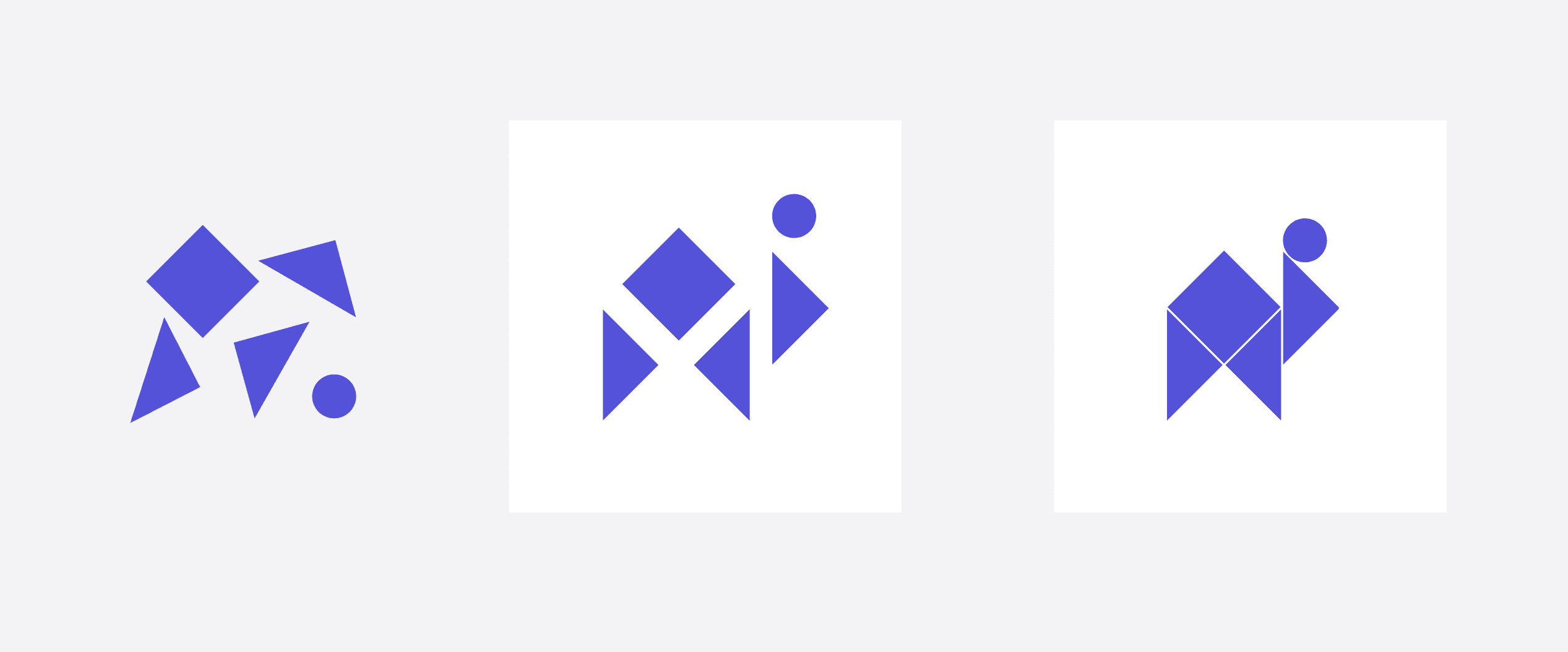
Marque
Camelo's logo features a cleverly designed camel, designed by the founder to symbolize resilience and the ability to overcome tough challenges, much like a camel navigating a dry desert. The logo is crafted from circles, squares, and triangles, reminiscent of the puzzle pieces we used to play with as kids. The mix of shapes reflects the adaptability and versatility of Camelo's product design solutions, showcasing the company's dedication to tackling diverse challenges with innovation and determination.

Research
In addition to providing feedback and advice, my role involves delving into the business domain of the product that the company is targeting. The research process extends from using and studying all the applications of competitors in the market to analyzing their strengths and weaknesses.
This analytical approach and learning from competitors create a significant advantage for the business. The founder and I often analyze and debate about competitor products, posing questions such as why they approach certain aspects the way they do.
This exploration leads to desired outcomes for the development of both the product and the overall business strategy.
By actively engaging in this ongoing dialogue, we gain valuable insights that inform the strategic direction of our product design, ensuring its relevance and competitiveness in the market. This iterative process of analysis and discussion with the founder forms a crucial part of our strategy to continuously enhance our product and business.

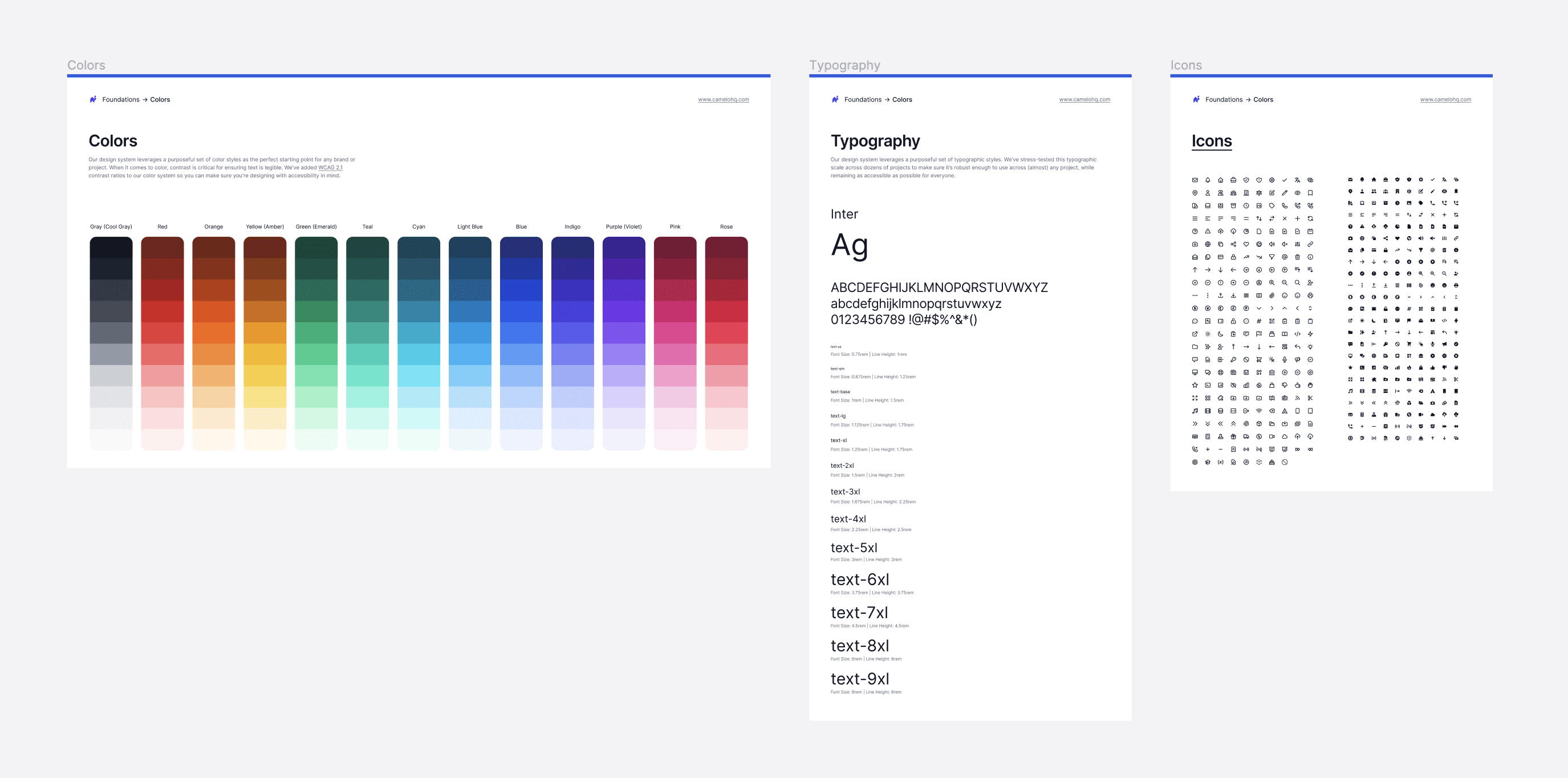
The design system
Camelo employs the design system provided by Tailwind UI, leveraging its repository of beautifully designed and expertly crafted components.
Tailwind UI's design system ensures that each component adheres to accessibility best practices, promoting an inclusive user experience. Notably, these components are designed to be easily customizable, allowing Camelo to tailor them to suit the specific needs of its application.
The use of Tailwind UI's design system significantly streamlines the overall design process, alleviating the need for extensive consideration of a general design system. This approach enables the team to focus their efforts on customizing components to seamlessly integrate with their application.
By adopting Tailwind UI, Camelo benefits from fully responsive examples, meticulously designed and implemented to maintain visual excellence across various screen sizes. This strategic choice not only enhances the efficiency of design implementation but also underscores the commitment to delivering a consistent and visually appealing user experience.
The decision to leverage Tailwind UI's design system empowers Camelo to allocate more time and resources to the creative aspects of design and user experience testing. This approach allows the team to refine and optimize the user experience, ultimately striving to provide the best possible product for their customers.
Fundamental to the dichung experience - Affects all UI surfaces

Small part used through the app/web - Utility UI elements across experience

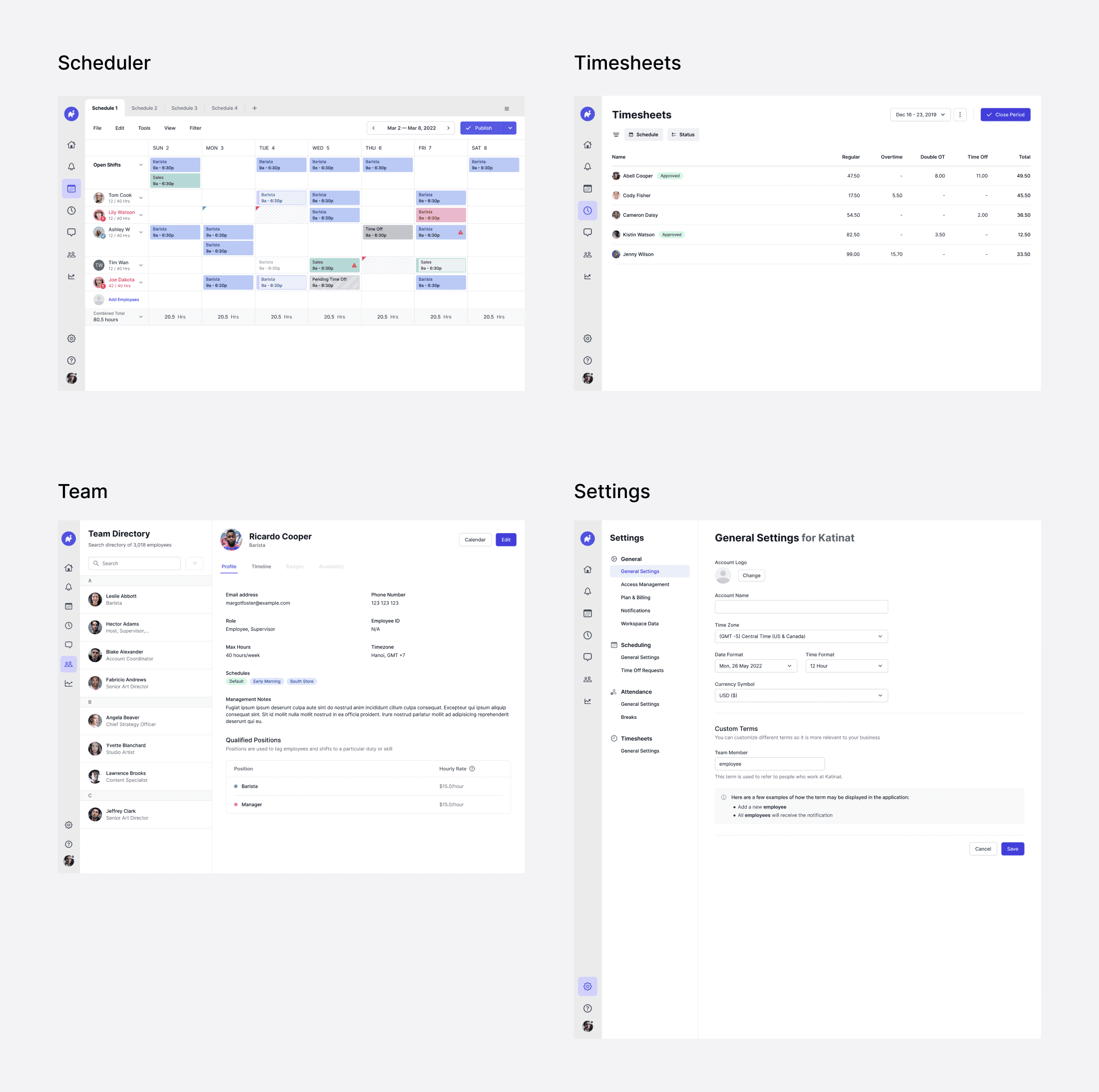
The Application
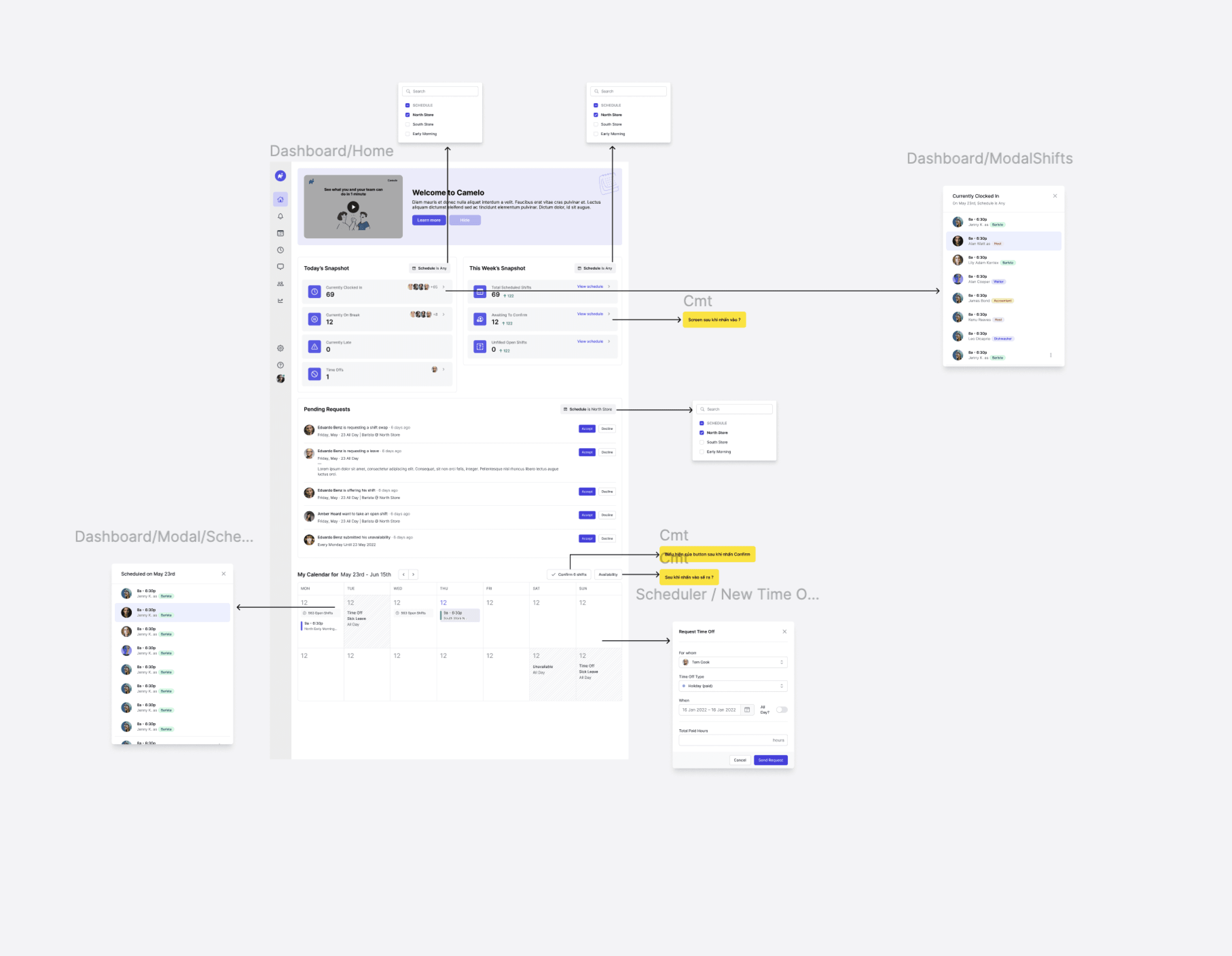
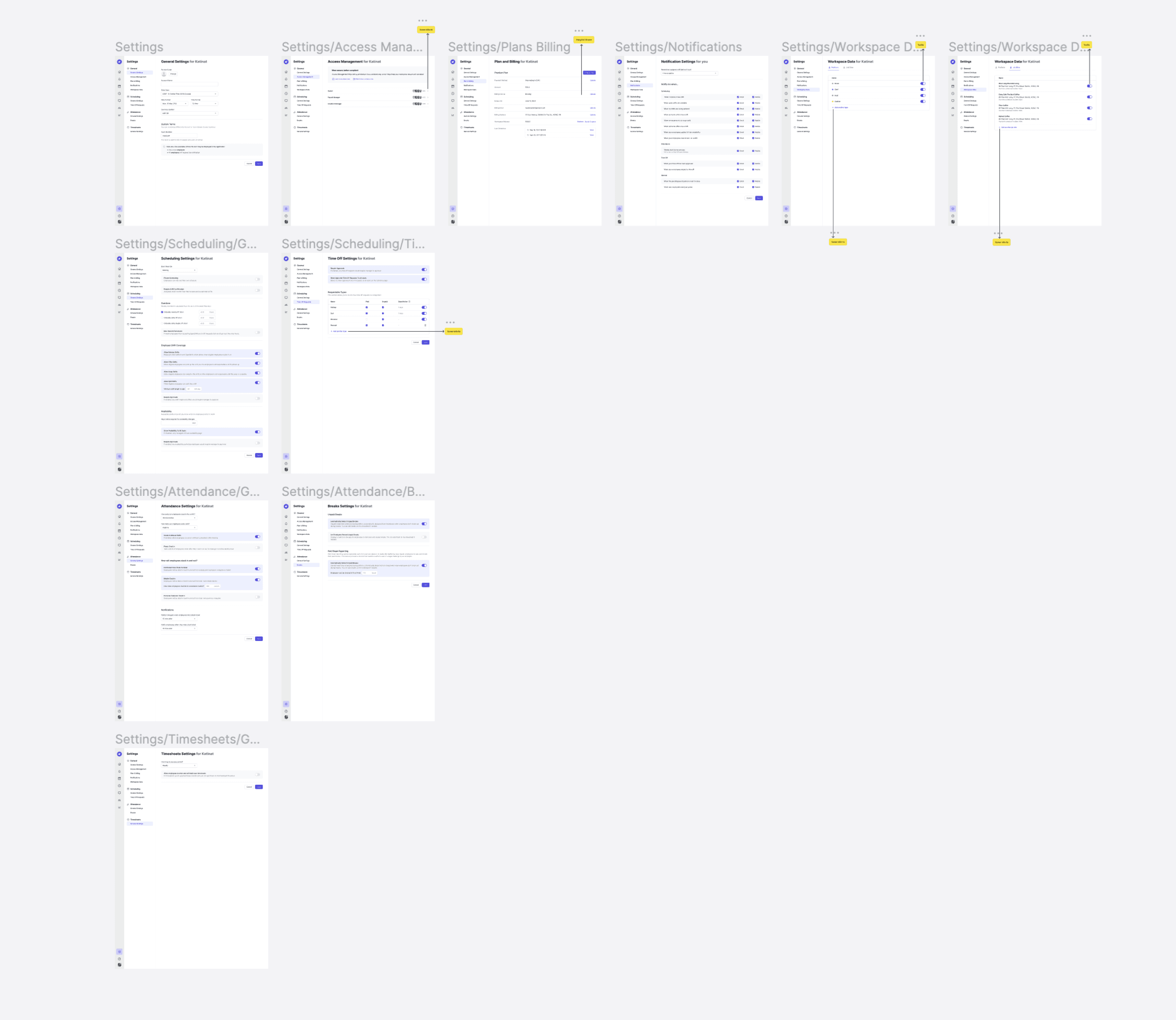
From the very start of designing the application, I was deeply involved in crafting various features and pages. During my time with Camelo, my main areas of focus were the scheduler, timesheet, team, and settings.
The scheduler feature played a key role in helping managers organize their team's work schedules. It allowed them to arrange shifts, approve or reject time-off requests, and manage the overall workflow.
The timesheet feature was designed to make things easy for employees. It gave them a clear view of their worked hours and days, helping them keep track and ensuring accurate payroll calculations.
The team section served as a handy place to store essential information about each team member, including names, emails, job titles, and more.
In the settings, users could personalize important details like account settings, planning preferences, and billing information, tailoring the application to their specific needs.

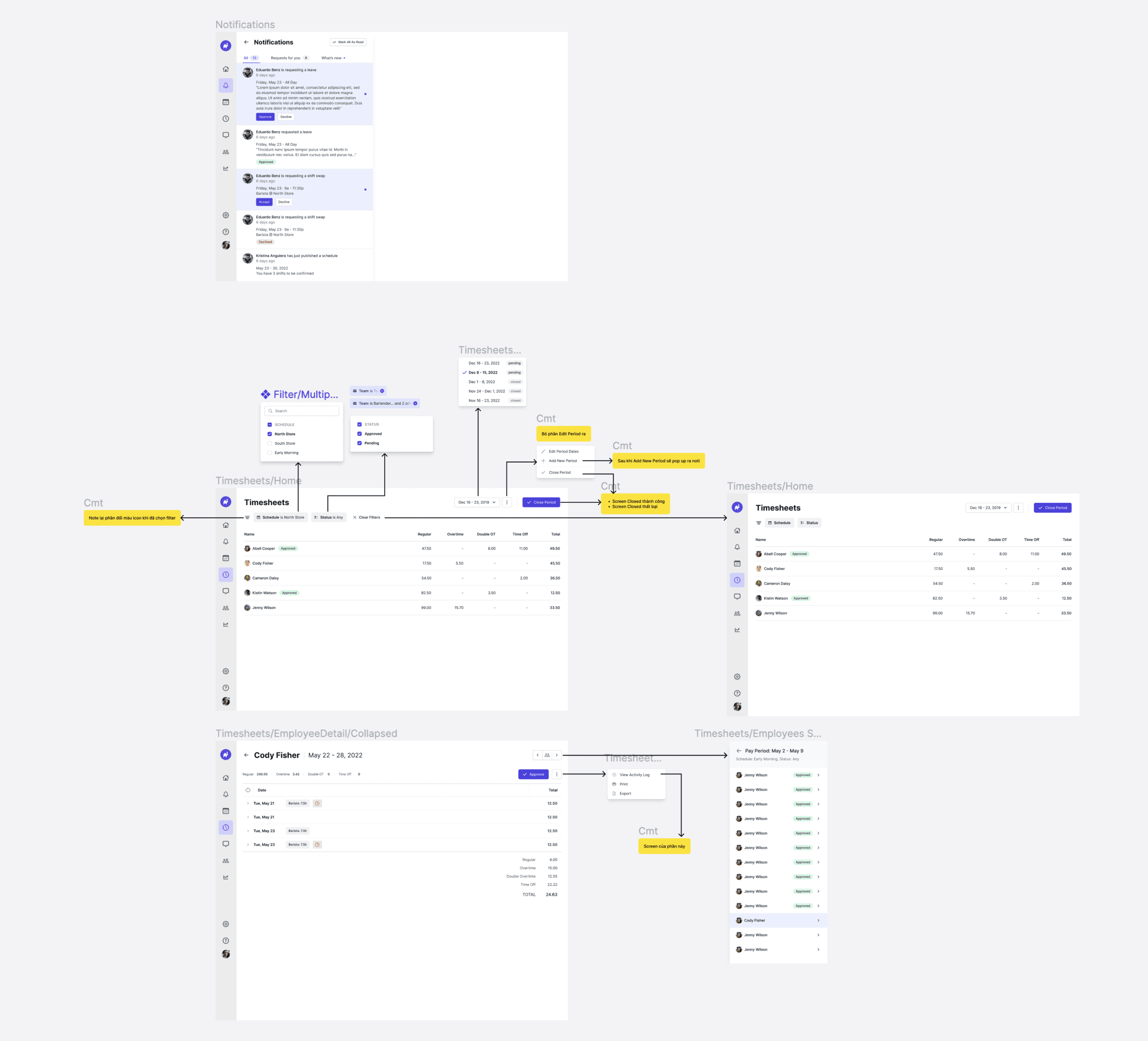
The User flow and Challenge
As an advisor, developing features for the application involves constantly asking questions to figure out the best direction for each feature. We regularly test different designs, have discussions, and analyze results. I also have to sketch out the entire process for features like the scheduler, timesheet, and settings. Additionally, I need to keep up with changes resulting from the founder's experimentation with new designs.
Camelo, being a bootstrap startup, can't afford traditional methods like focus group or survey. So, we rely on regular discussions, asking questions, analysis, and research to find the best results for our users.
In the world of product design, it's crucial to stay flexible and adapt to changing needs. We embrace changes based on founder testing and consistently challenge our assumptions to find innovative solutions. Our design process is always evolving, showing our dedication to delivering a product that not only meets but surpasses user expectations.
As we work on developing features, our focus remains on continuous improvement, adaptability, and putting users first. This ensures that our designs are not only practical but also offer the best possible experience for our customers.




The App Store Cover

Creating the app cover for our application on the App Store was a part of my design work. Initially, we were focusing on the app, but later the founder decided to expand our goals to include both the web and app. Designing the app cover became crucial in building trust and leaving a good impression on people interested in Camelo's product.
The app cover wasn't just about making it look good; it was about making sure it represented our product accurately and appealed to our target users. The cover is often the first thing potential users see when browsing the app store. As a designer, my goal was not just to make it visually appealing but to use colors, images, and design elements that effectively communicated what Camelo's product is all about.

I also designed blog cover for Camelo blog. The blog cover is available on Figma, was crafted to reflect the essence of the blog's content and align seamlessly with Camelo's brand.

The Culture and My Learning
At Camelo, openness, inclusivity, and mutual respect are standout qualities, where challenging each other and engaging in debates to arrive at the best outcomes are prominent aspects.
I worked directly with the founder to deliver the best products for customers, and it became an opportunity for learning and development in my career. Additionally, I gained a wealth of knowledge in business and startup practices, acquiring skills that allowed me to wear many hats in my role—from marketing to business research, analysis, customer support, and management. I didn't shy away from asking challenging questions to gain a clearer understanding of the product and the customers.
